
WordPress前端开发不会做?10分钟快速上手教程来了!
为什么前端开发对WordPress如此重要?
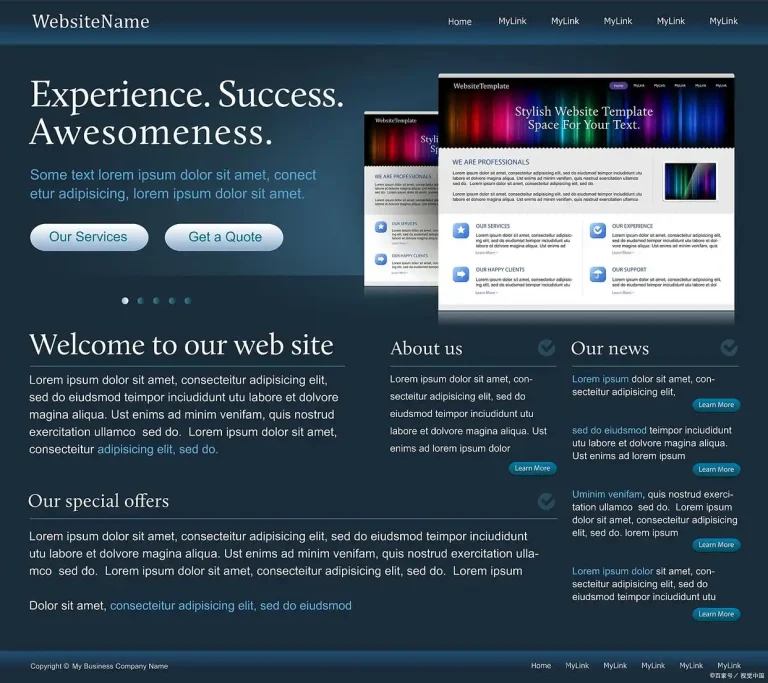
WordPress作为全球最流行的CMS系统,其强大的可扩展性离不开前端技术的支持。无论是主题定制、页面布局还是交互效果,都需要前端开发技能。掌握基础的前端开发能力,能让你轻松打造独一无二的网站。
准备工作:必备工具和环境

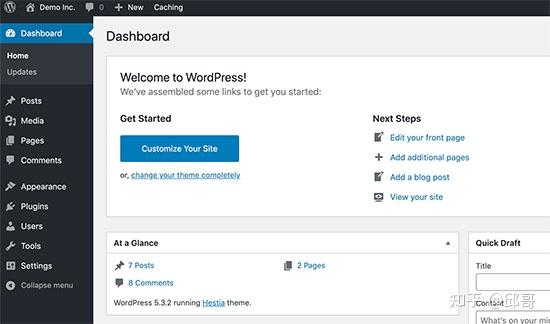
在开始WordPress前端开发前,你需要准备几样基础工具:一个本地开发环境(如XAMPP或Local by Flywheel)、代码编辑器(VS Code或Sublime Text)、浏览器开发者工具。确保你已经安装好最新版的WordPress,并熟悉后台基本操作。
HTML/CSS基础速成
WordPress主题开发离不开HTML和CSS。即使你是新手,掌握几个关键点就能快速上手:

WordPress主题文件结构解析
典型的WordPress主题包含几个核心文件:style.css(主题样式)、header.php(头部)、footer.php(底部)、index.php(首页模板)、single.php(文章页)。理解这些文件的用途和调用关系是开发的基础。
实战:修改主题样式
打开外观→主题编辑器,找到style.css文件。尝试修改以下内容:
body {
background-color: #f5f5f5;
font-family: ‘Microsoft YaHei’, sans-serif;
}
.header {
padding: 20px 0;
background: #ffffff;
}
保存后刷新页面,立即看到变化。这是最快速的前端开发入门方式。
使用浏览器开发者工具调试
按F12打开开发者工具,可以实时修改页面元素和样式。这是前端开发最高效的调试方式,所有修改都会即时显示,但不会影响实际文件。找到满意的效果后,再将代码复制到主题文件中。
进阶技巧:使用子主题开发
直接修改主题文件有个致命缺点:主题更新后会丢失所有修改。解决方案是创建子主题。在wp-content/themes目录下新建文件夹,创建style.css和functions.php两个基础文件即可。
常用WordPress前端开发插件推荐
虽然代码开发是根本,但一些插件能极大提升效率:
JavaScript基础入门
想让网站更有交互性?学习基础的jQuery就够了。WordPress自带jQuery库,你可以直接在主题的functions.php中注册自己的脚本,或者使用wp_enqueue_script函数加载外部JS文件。
资源推荐和学习路径
W3School是学习前端基础的好地方,WordPress官方文档则提供了详细的开发指南。从修改现有主题开始,逐步尝试创建简单主题,这是最有效的学习路径。
参考文章:用WordPress搭建完整网站教程视频-如何快速使用WordPress搭建专业网站本文标题:wordpress前端开发不会做?10分钟快速上手教程来了!
网址:https://www.wpjiguang.cn/archives/26352.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!