
参考文章:wordpress插件选择-如何选择最佳的wordpress插件
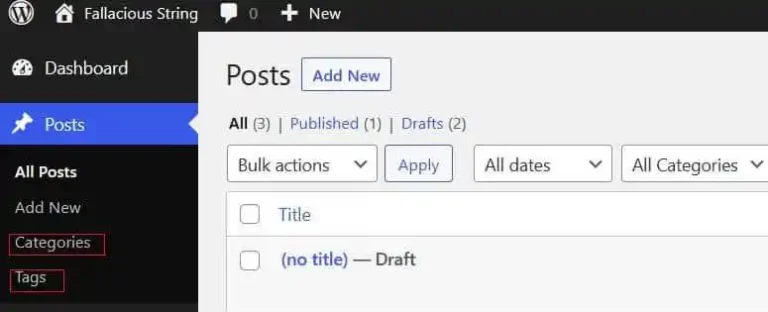
准备工作:安装WordPress和必备插件
首先确保你的服务器环境满足PHP 7.4-8.2和MySQL 5.7-8.0的要求。推荐使用2025年主流的主机方案,比如SiteGround或Bluehost的一键安装功能。装好WordPress后,这几个插件必须安排上:
| 插件名称 | 作用 | 推荐版本 |
|---|---|---|
| Elementor | 可视化页面编辑 | 3.18+ |
| WPForms | 表单制作 | 1.8.5+ |
| Smush | 图片压缩 | 3.12+ |
主题选择与基础设置
直接去外观→主题里搜”导航”关键词,2025年这几个主题特别能打:Astra的导航专用子主题、OceanWP的Link Directory模板、Neve的聚合页样式。安装后记得在自定义→全局设置里把容器宽度调到1200-1400px,这样导航项不会挤在一起。
字体 用系统默认的苹方/PingFang SC搭配思源黑体,字号保持14-16px基准。颜色方案选主色+2个辅助色就够了,比如深蓝(#1e3a8a)配浅灰(#f8fafc)和亮橙(#f97316),用Adobe Color在线工具能快速生成配色代码。
用Elementor制作导航页核心模块
在页面编辑器里添加「目录」小部件,设置3-4列网格布局。每个导航卡片 包含这些元素:
重点说下分类逻辑:如果是工具类导航站,按「设计工具/开发资源/办公效率」这样分;内容类站点更适合「新闻资讯/视频教程/行业报告」的维度。记得在Elementor的「高级」选项卡里给卡片添加悬停动画,缩放效果选1.05倍最合适。
高级功能实现技巧
想让导航页更智能?用Custom Post Type UI插件创建「网址收藏」自定义类型,给每个链接添加「点击量」自定义字段。然后装个Post Views Counter插件,这样会自动统计热门链接。代码层面加个排序功能:
add_filter( 'pre_get_posts', function( $query ) {
if ( is_post_type_archive('website') ) {
$query->set( 'meta_key', 'post_views' );
$query->set( 'orderby', 'meta_value_num' );
}
});
移动端适配要特别注意:在Elementor的响应式模式里,把平板设备的列数改为2列,手机端改成1列。字体大小需要等比缩小,标题从16px调到14px,描述文字从14px调到12px。测试时多用Chrome的Device Toolbar模拟iPhone 12-15系列和主流安卓机型。
选免费还是付费主题这事儿,关键得看你现在处于什么阶段。要是刚起步或者预算紧张,Astra、Neve这些免费主题绝对够使,该有的功能一个不少,响应式设计也做得相当到位。特别是Astra的导航专用模板,连卡片悬停动画都给你准备好了,完全能满足5000访问量以下站点的需求。不过免费版终究有些限制,比如自定义布局选项少,想改个导航栏位置都得折腾半天代码。
真到了流量突破5000/月这个坎儿,GeneratePress Premium这类付费主题的优势就显出来了。最值钱的是它们自带的SEO优化功能,什么结构化数据、面包屑导航都是开箱即用,比装五六个插件省心多了。而且付费主题的更新频率通常保持在2-3个月一次,遇到WordPress大版本更新也不怕兼容性问题。不过要提醒的是,别一上来就冲着最贵的买,很多主题提供按年订阅,先用1年看看效果再决定续不续费更划算。
## 常见问题解答 导航页适合用免费主题还是付费主题?
2025年主流免费主题如Astra、Neve完全够用,但付费主题如GeneratePress Premium在SEO优化和更新支持上更有优势。预算有限 先用免费版,流量超过5000/月再考虑升级。
为什么我的导航卡片在手机上显示错位?
通常是Elementor的响应式设置没调好。确保在移动端视图里:卡片间距设为10-15px,关闭边距折叠功能,图片尺寸统一缩小到60×60px。用Chrome检查iPhone 12-15和主流安卓机型显示效果。
如何让导航链接自动按点击量排序?
需要组合使用Post Views Counter插件和自定义代码。在functions.php添加文章中的排序代码后,记得在WP后台→设置→阅读里,把"每页显示最多链接数"改成50-100个。
导航页需要单独做SEO优化吗?
必须做!重点优化页面标题(含"导航""资源"等关键词)、添加结构化数据(用Schema Pro插件),每个分类模块要写15-30字的meta描述。图片alt属性 格式为"图标-分类名称-网站名"。
导航站收录量上不去怎么办?
2025年谷歌算法更看重链接质量。确保每个外链都添加nofollow属性,内链结构保持3层以内。每周提交一次sitemap,用RankMath插件的404监控功能及时处理死链。
参考文章:wordpress实用插件推荐-提升你网站功能的必备工具
本文标题:WordPress建导航页超详细教程!手把手教你打造高颜值主页2025年最新版
网址:https://www.wpjiguang.cn/archives/33205.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!