随着移动互联网的快速发展,越来越多的网站开发者开始关注小程序的开发。WordPress作为一种流行的内容管理系统(CMS),也提供了丰富的插件和主题来支持小程序的构建。本篇文章将为你提供关于WordPress小程序开发的入门教程,帮助你快速上手。
什么是WordPress小程序?
WordPress小程序是基于WordPress平台构建的小型应用程序,通常与移动端用户的需求相结合,提供轻量级的功能,比如信息展示、商品购买、会员系统等。由于WordPress拥有强大的生态系统和灵活的定制功能,我们可以通过小程序为用户提供更佳的体验。
准备工作

在开始开发之前,确保你已经完成以下准备:

如何搭建WordPress小程序
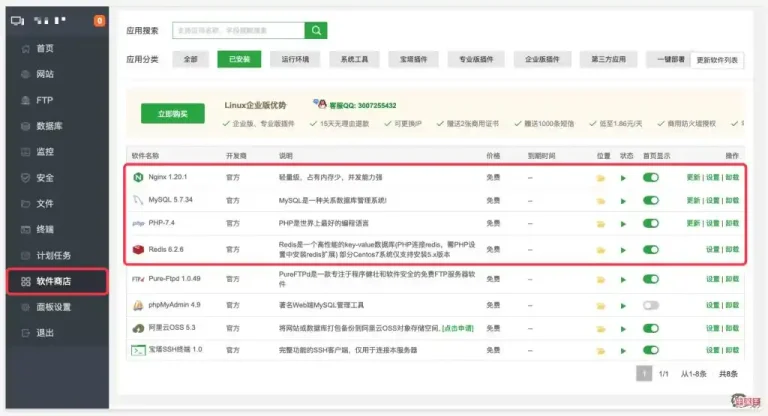
第一步:选择合适的主题与插件
在WordPress中,选择一个适合小程序的主题非常重要。以下是一些推荐的主题:
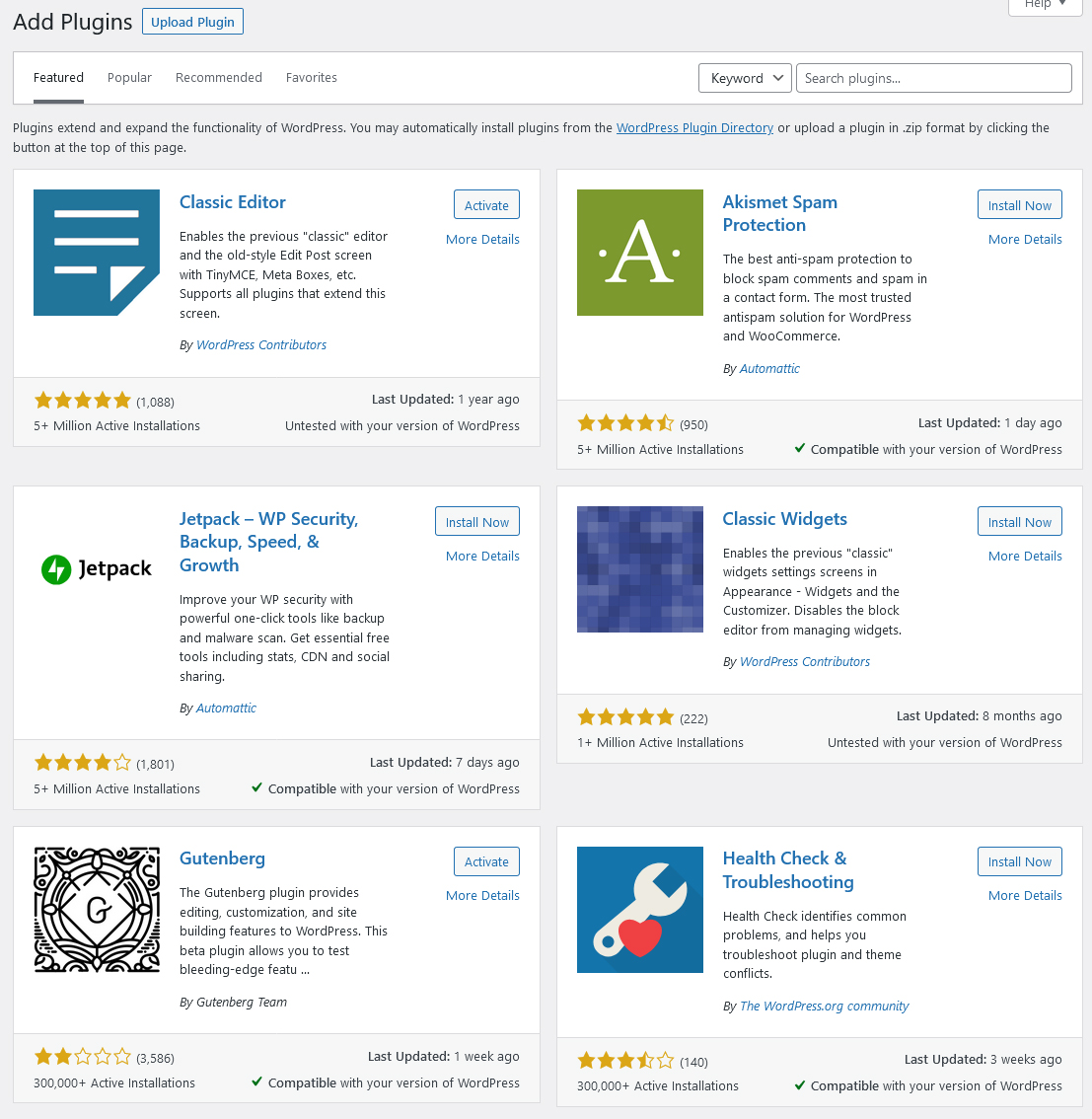
除了主题,你还可以利用一些插件来增强小程序的功能,常用的插件有:
第二步:进行小程序设置
第三步:发布小程序
一旦小程序开发完成,你可以选择将其发布到特定的小程序平台(如微信小程序、支付宝小程序等),在发布之前,请确保你按照平台的要求完成认证和审核流程。
小程序开发的注意事项
通过上述步骤,你已经初步了解了如何基于WordPress开发小程序。虽然开发小程序的过程可能会遇到各种挑战,但只要你不断学习和优化,就一定能成功!希望这篇WordPress小程序开发教程能为你的开发之路提供帮助。
如果你对WordPress小程序开发有进一步的问题,请随时在评论区留言,我们乐意为你解答!
参考文章:wordpress建站全套教程-最全面的wordpress建站步骤详解本文标题:wordpress小程序开发教程-如何快速上手wordpress小程序开发
网址:https://www.wpjiguang.cn/archives/7218.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!