
零基础速成!手把手教你WordPress仿站全攻略
为什么选择WordPress仿站?
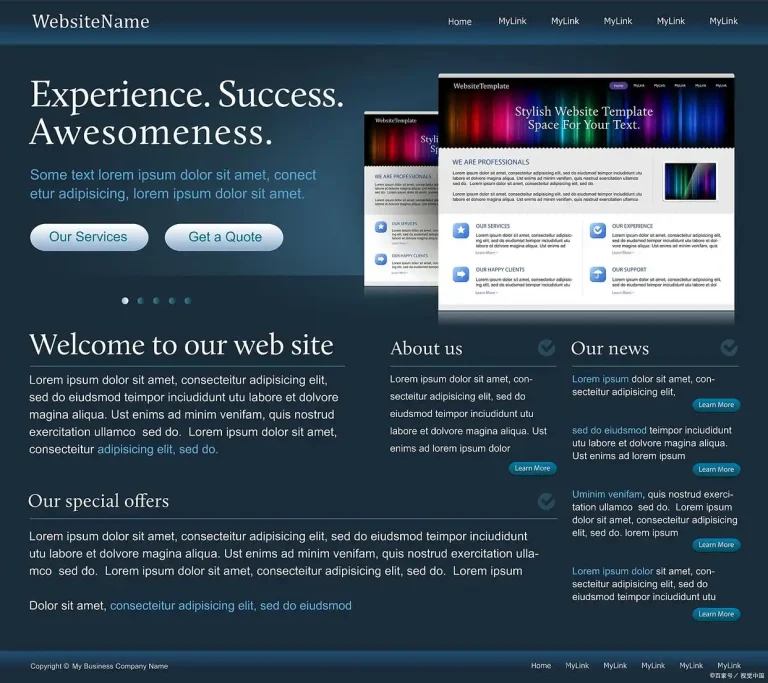
WordPress作为全球最流行的建站系统,凭借其灵活性和丰富的主题插件库,成为仿站的首选工具。无论是企业官网、个人博客还是电商站点,通过仿站可以快速复刻目标网站的框架和功能,节省开发成本。对于新手来说,WordPress仿站无需编程基础,只需掌握核心操作即可实现。
仿站前的准备工作

在开始仿站前,需明确目标网站的布局、配色和功能模块。用截图工具保存参考网站的页面结构,并整理出核心需求列表。确保本地或服务器已安装好WordPress环境,推荐使用XAMPP或宝塔面板一键部署。
主题选择与框架搭建
仿站的核心是找到匹配的主题。若目标网站设计简洁,可直接选用免费主题(如Astra、GeneratePress)进行二次修改;若结构复杂,可通过付费主题(如Divi、Avada)快速实现。安装主题后,进入「外观-自定义」调整基础设置,包括LOGO、菜单和页脚信息。
页面构建技巧

使用Elementor或Beaver Builder等页面编辑器拖拽还原目标网站的首页。重点模块包括:
功能插件推荐
仿站常需借助插件扩展功能:
细节优化与测试
完成框架后,需检查响应式适配(手机/平板显示)、链接是否生效,以及表单提交功能。使用Google PageSpeed Insights测试性能,压缩图片并启用CDN加速。发布前务必备份数据库,避免数据丢失。
“`
参考文章:WordPress插件推荐-打造完美网站的必备工具本文标题:1. 零基础速成!手把手教你wordpress仿站全攻略
网址:https://www.wpjiguang.cn/archives/25325.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!