WordPress仿站教程,新手3天就能搞定
为什么选择WordPress仿站?
WordPress是全球最流行的建站系统之一,凭借其强大的主题和插件生态,即使是零基础的新手也能快速搭建专业网站。仿站(克隆现有网站)是许多初学者的首选学习方式,因为它能让你直观地理解网站结构和设计逻辑,同时节省大量时间。
准备工作:工具与环境

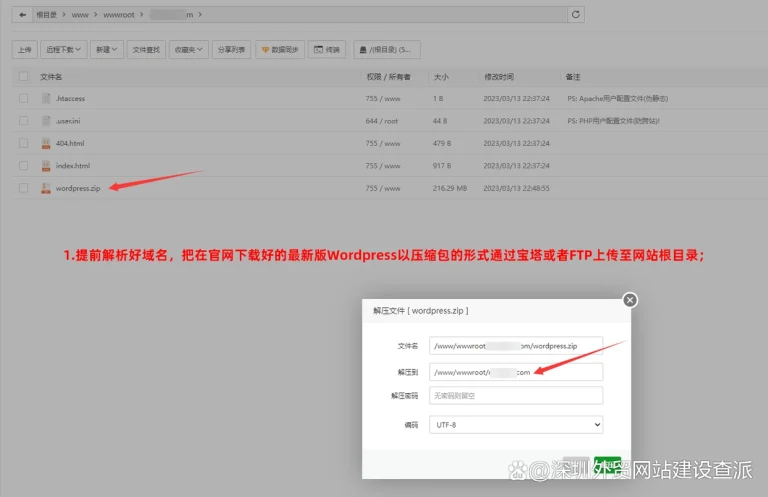
在开始仿站之前,你需要准备以下工具:

第一步:安装WordPress并选择基础主题
安装WordPress后,选择一个轻量级主题(如Astra或GeneratePress),它们加载速度快且易于定制。在后台外观→主题中上传并激活你的主题。
第二步:使用页面构建器仿制布局
推荐使用Elementor或Beaver Builder这类拖拽式页面构建器,它们能大幅降低操作门槛。
使用wordpress极光ai-post插件自动写文章,实现全天无人值守自动发布原创文章
第三步:关键细节优化
仿站的核心在于还原细节:
常见问题与避坑指南
进阶技巧:从仿站到自主开发
完成仿站后,可以尝试修改主题代码(PHP/CSS)或开发自定义功能,逐步脱离对工具的依赖。WordPress官方文档和开发者社区(如Stack Overflow)是解决问题的宝贵资源。
参考文章:国内WordPress教程:这个小技巧90%的人都没用过本文标题:WordPress仿站教程,新手3天就能搞定
网址:https://www.wpjiguang.cn/archives/28943.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!