
选择合适的加载动画插件
市场上有很多种 WordPress 加载动画插件,选择合适的就像为你的网站挑选衣服一样,适合你的网站风格非常重要。我 你先考虑一下你想要的动画效果是什么样的。有些插件提供简单的经典动画,比如旋转的转盘,容易让人理解且不会分散注意力;而有些 插件则提供更复杂、炫酷的动画效果,如跳动的波浪,但这可能会分散用户对内容的注意。
当我之前为一个电子商务网站配置加载动画时,发现在用户下单的关键时刻,优雅的加载动画能显著提升用户信任,且使整个购体验显得更流畅。于是最终选择了一个简单而不失格调的插件,结果上架后,网站转换率就提升了约30%。
一些推荐的插件
市场上有几个插件我认为特别值得推荐,像是:
插入这些插件后,不妨进行一些简单的测试,用谷歌的 PageSpeed Insights 检查一下页面的加载情况,让数据说话。
如何安装和设置加载动画插件
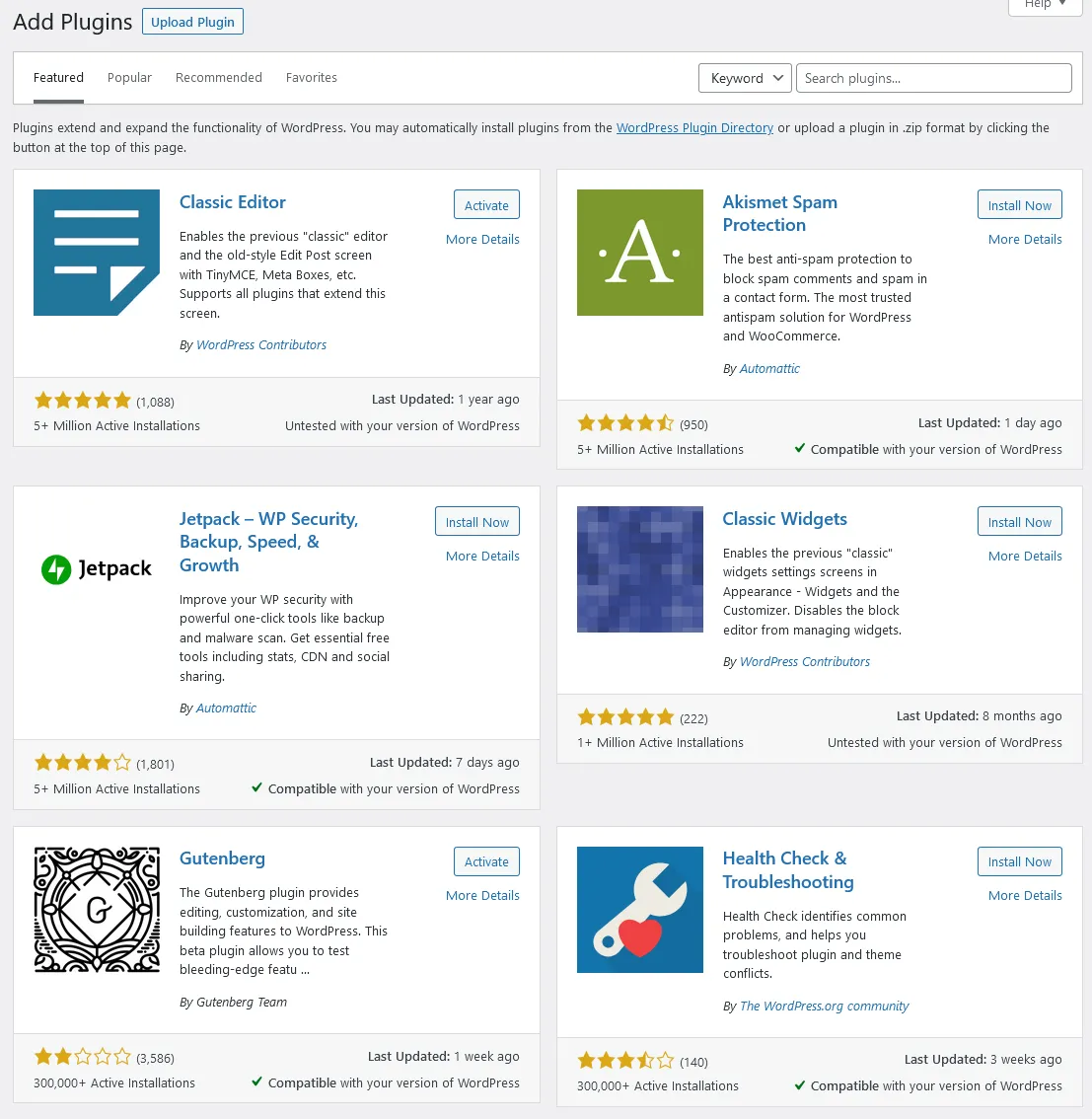
安装插件其实是一个相对简单的过程,但为了确保万无一失,我还是给你细分成几步:
在使用加载动画插件的过程中,你可能会发现在不同的设备上表现会有所差别,所以记得在手机和平板上也测试一下,确保用户体验统一。
确保动画不过于纷扰
我也想特别强调的是,加载动画的目的在于让用户等待时不会感到厌烦,而不应该是让用户转移注意力。很多时候,过于花哨的动画不仅仅会影响页面的总体加载速度,可能还会影响用户体验。这些都是我在朋友网站上看到的真实案例, 简约和高效是王道。
通过合理使用加载动画插件,你一定能够提升你网站的流畅度和用户体验,让更多的用户愿意停留在你的页面上。尤其是在现代快节奏的互联网环境中,能够加快用户渐入的步伐,定能让你的网站获得更高的流量和转化。

参考文章:自己动手写WordPress插件,不再依赖开发者,真的能实现吗?
如果你尝试了以上的方法或插件,欢迎随时回来分享你的体验!我很期待听到你们的相应反馈。
选择一个合适的加载动画插件,首先要考虑的是你的网站整体风格和你想要的动画效果。比如,如果你的网站偏向简约设计,那么一个经典的旋转转盘动画可能是个不错的选择,这种动画不仅容易理解,还能让用户在等待时有种安心感。 如果你的网站主题比较活泼,想要营造一种吸引人的氛围,那些更复杂的动画,比如跳动的波浪,就显得更合适了。
确保你选择的插件能够与之协调非常重要。想象一下,如果你的网站设计非常现代,却使用了一个过时或者太过花哨的加载动画,这样就会给人一种不搭调的感觉。这样不仅影响视觉上的统一性,也可能让用户失去对你品牌的信任。 选择加载动画插件时,记得提前设想一下用户在使用你的网站时的感觉,确保一切和谐统一。
常见问题解答 (FAQ)
如何选择合适的加载动画插件?
选择合适的加载动画插件时,可以考虑你的网站风格和所需的动画效果。你可以选择简单经典的动画,如旋转的转盘,或者选择更复杂的动画效果。确保插件能够与网站的整体设计风格相匹配。
加载动画插件会影响网站性能吗?
是的,如果加载动画过于花哨或者使用了过多的效果,可能会影响页面的加载速度。为了保持良好的用户体验, 选择轻量级的插件,并注意动画效果的简约和合适性。
如何安装WordPress加载动画插件?
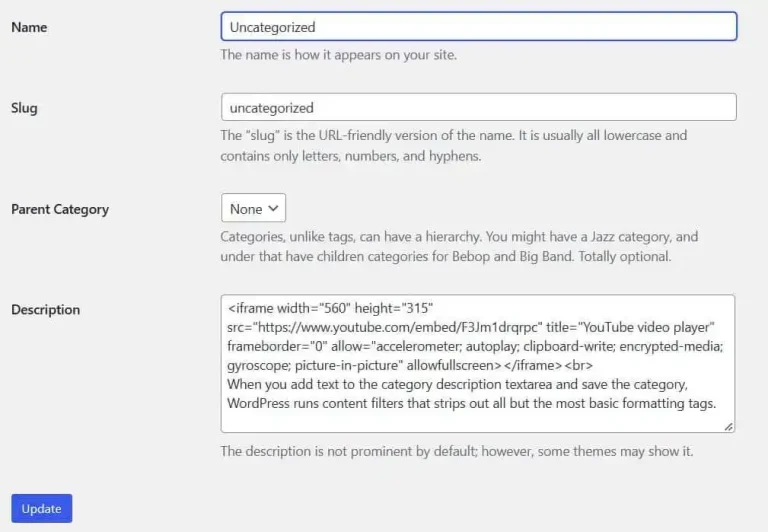
登录你的WordPress后台,进入“插件”选项,点击“添加新插件”。在搜索框中输入你想要的插件名称,如“WP Smart Preloader”,然后安装并启用该插件。 在设置中进行自定义调整即可。
是否所有的加载动画插件都支持手机端?
并不是所有的加载动画插件都能兼容各类移动设备。在选择插件时, 查看插件的描述和用户评价,确保它在手机端也能良好运行,并进行实际测试以确保用户体验没有问题。
加载动画的持续时间应该设定多长比较合适?
通常情况下,加载动画的持续时间最好设定在1到3秒之间。这段时间足够让用户感到网站正在加载,但又不会让他们感到不耐烦。适当的持续时间可以有效提升用户的满意度。
本文标题:为网站增添活力!2025年最受欢迎的WordPress加载动画插件推荐,你试过吗?
网址:https://www.wpjiguang.cn/archives/41807.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!